Une expérience optimale pour tous

Voici quelques points qui permettront d’améliorer l’accessibilité de votre site afin qu’il soit consultable par tous :
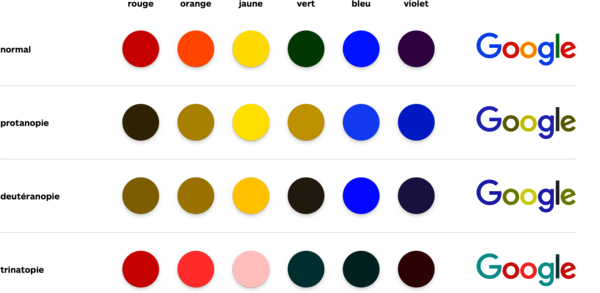
Couleurs
Environ 4% de la population est atteinte de daltonisme. Cette anomalie de la vision entraîne des difficultés à distinguer certaines couleurs. Il est donc recommandé de prêter une attention particulière à leur choix.

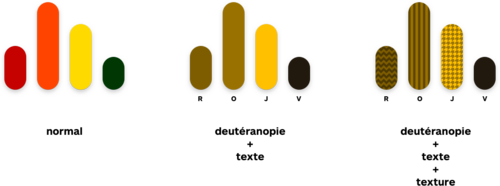
Texture
En plus de l’utilisation de la couleur pour communiquer une information, l’ajout d’une texture apporte une meilleure compréhension pour les personnes souffrant de daltonisme.

Contraste
Un contraste suffisant permet de détacher le texte de son arrière-plan et offre ainsi un meilleur confort de lecture.
Un contraste avec un ratio 4.5/1 est nécessaire pour un texte inférieur à :
24px regular
19px bold
Un contraste avec un ratio 3/1 est suffisant pour un texte supérieur à :
24px regular
19px bold
Navigation au clavier
La navigation au clavier est fréquemment utilisée par les non-voyant et les personnes avec une déficience motrice. Il faut donc s’assurer que le site soit bien navigable sans l’aide d’une souris.
Focus
Le focus fournit une indication sur la position lors de la navigation au clavier. Il met en évidence, à l’aide d’une lueur bleu, les éléments interactifs tels que des champs de formulaire et des boutons. Il est déconseillé de le supprimer pour des raisons esthétiques, mais il est possible de le styliser en fonction de l’identité visuelle recherchée.
Balise sémantique
Les lecteurs d’écran sont utilisés par les personnes non-voyantes. La navigation se fait de manière hiérarchique selon les différents éléments qui composent la page. Un bon balisage et une bonne structure de page est favorable à l’accessibilité.
Alt
Il est primordial de proposer des équivalents textuels à tout contenu non-contextuel. L’attribut <alt> permet de décrire ces éléments à l’aide d'un texte alternatif qui pourra être lu par les lecteurs d’écran. Ces textes doivent présenter le contenu et la fonction des éléments.
En conclusion
L’accessibilité d’un site internet à toute son importance sachant que près de 20% de la population vie avec un handicap. En respectant ces quelques règles vous offrirez une meilleure expérience utilisateur et rendrez votre site accessible à tous indépendamment de la capacité de chacun.


